【初心者必見】アイビスペイントの基本の使い方からイラスト保存まで紹介

「アイビスペイントでイラストを描いてみたい」
「アイビスペイントの使い方を知りたい」
イラスト制作アプリとして定評のアイビスペイントでイラストを描いてみたいけれど、使い方がよく分からない人もいるでしょう。機能が多すぎて、どの機能を使えばいいのか悩む人もいるかもしれません。
本記事では、アイビスペイントの使い方や基本的な機能(ツール)などを紹介します。
一読すればアイビスペイントを使ってイラスト作成から保存までできるようになり、多くのイラストを描いてみたくなるでしょう。ぜひ最後まで読んでみてください。
記事の概要
イラスト業界に興味のある方へ
アイビスペイントを使ってできること
アイビスペイントを使ってできることは、大きく分けると3種類です。
- イラストを描く
- 画像を編集する
- イラスト制作過程の動画を作成する
イラストアプリのアイビスペイントは、ブラシやペンを利用してイラストやマンガ、LINEスタンプ、Twitterのヘッダーなどを描けます。
また、取り込みした写真やイラストの色付けや編集も可能です。
ほかにもイラストを描いている過程のタイムラプス(動画)を作成し、SNSやWebで公開することもできます。
アイビスペイントを使えるようになれば、背景つきのイラスト(一枚絵)や背景なしの人物像(立ち絵)、Twitterのヘッダー、YouTubeのサムネイル(表紙)など、さまざまな種類のイラストが描けるようになります。
アイビスペイントの使い方を覚えて、効率的なイラスト制作ができるようになりましょう。
アイビスペイントの基本的な使い方5つ
アイビスペイントでできることが分かったところで、次は基本的な使い方を5つ紹介します。
- アイビスペイントの新規キャンバス作成から閉じるまでの手順
- アイビスペイントのジェスチャー機能を使う
- アイビスペイントの各ツール機能を使う
- アイビスペイントで描いたイラストをデバイス保存する
- アイビスペイントをクラウド同期して別のデバイスで編集する
イラスト作成から保存方法までの基本的な操作が分かれば、イラスト制作がしやすくなります。いずれの操作もイラスト制作に必要になるため、実際にアイビスペイントを触りながら読み進めてみてください。
詳しい使い方を次章から説明していきます。各機能のボタンはiPadの位置で説明しています。
イラスト業界に興味のある方へ
1.アイビスペイントの新規キャンバス作成から閉じるまでの手順
初めにアイビスペイントで新規キャンバスを作成して閉じるまでの手順を、以下に紹介します。
- マイギャラリーを選択
- 右上の+マークをタップ
- 新規キャンバスのサイズを選択
- アイビスペイントを閉じる
イラストを描くときに毎回必要になるため、操作するボタンの位置を確認しつつ読み進めてください。
マイギャラリーを選択

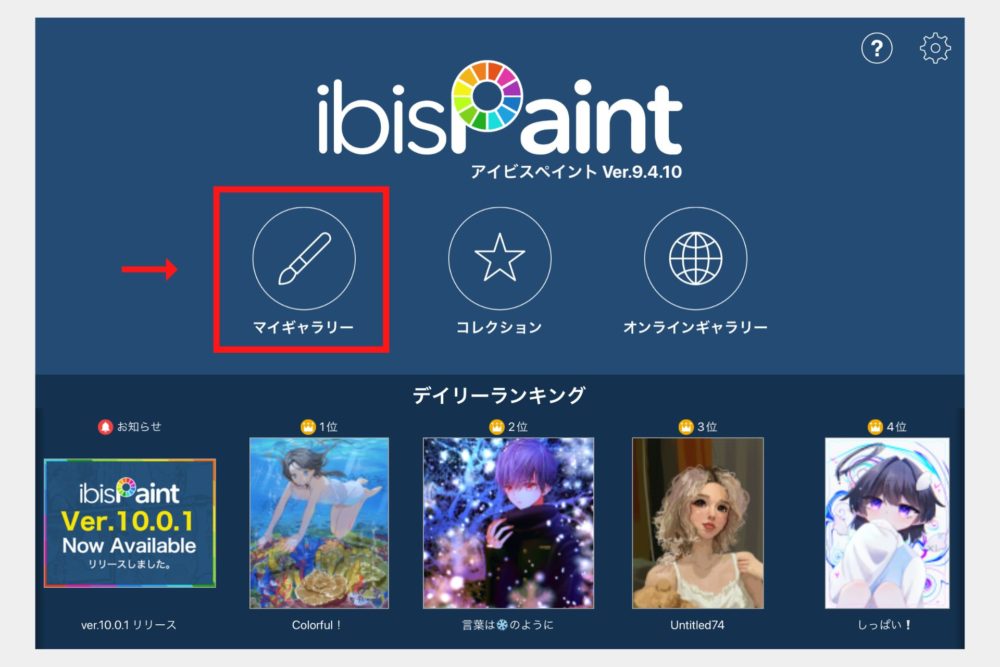
アイビスペイントアプリを起動させたら、画面左側の「マイギャラリー」を選択します。
右上の+マークをタップ

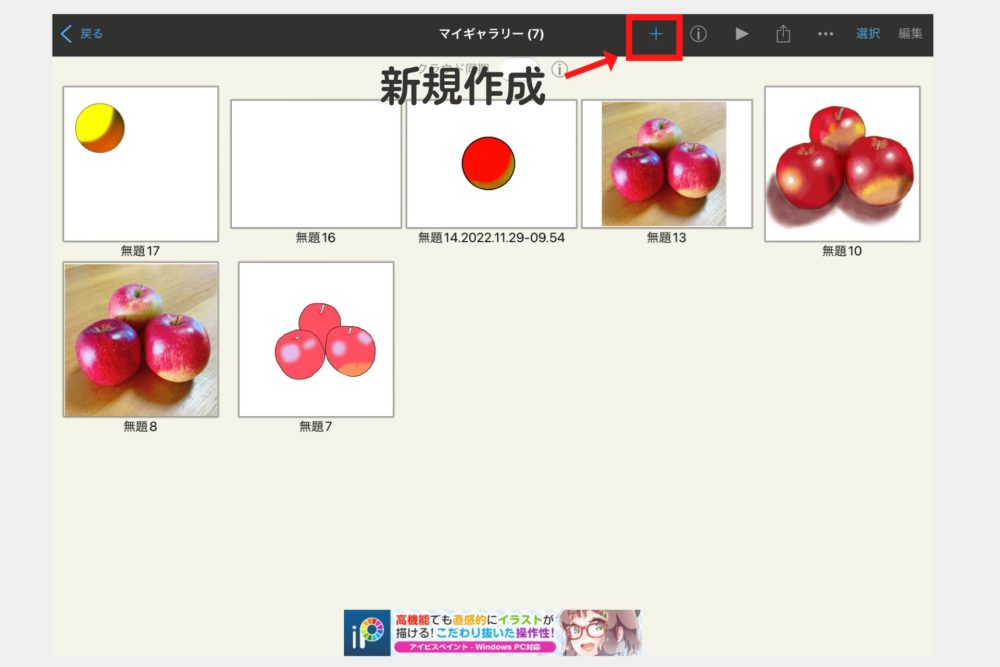
マイギャラリーの画面右上にある「+」をタップすると、新規キャンバスが開きます。
新規キャンバスのサイズを選択

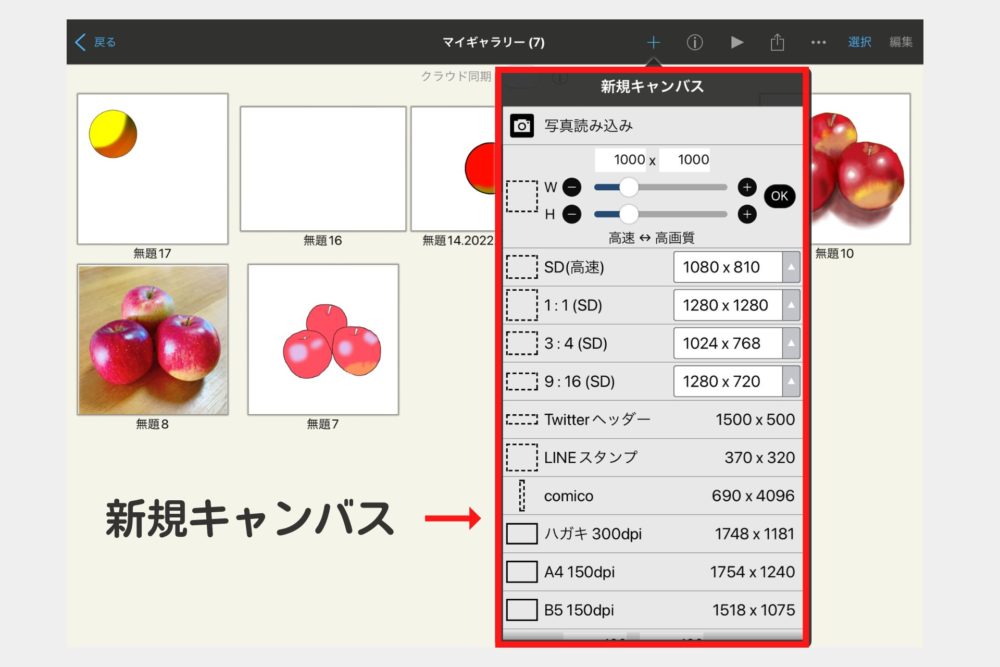
新規キャンバスのなかから「1:1(SD)」「3:4(SD)」など、イラストを描くキャンバスのサイズを選択します。
キャンバスサイズの数値(1,080×810や1,280×1,280など)が大きいほど、拡大してもイラストがボケずに綺麗な画質で表示されます。
そのため、拡大して使用したり大きな用紙に印刷したりする場合は、数値が大きいものを選ぶのがおすすめです。
ただし、数値が大きいほど保存容量が増えるため、アプリが重くなる場合があります。常に大きいサイズを選ぶのではなく、用途に合わせたサイズ選びをしていきましょう。
サイズを指定したい場合は「カメラ読み込み」の下にある「1,000×1,000」を好みの数値に変更すればOKです。
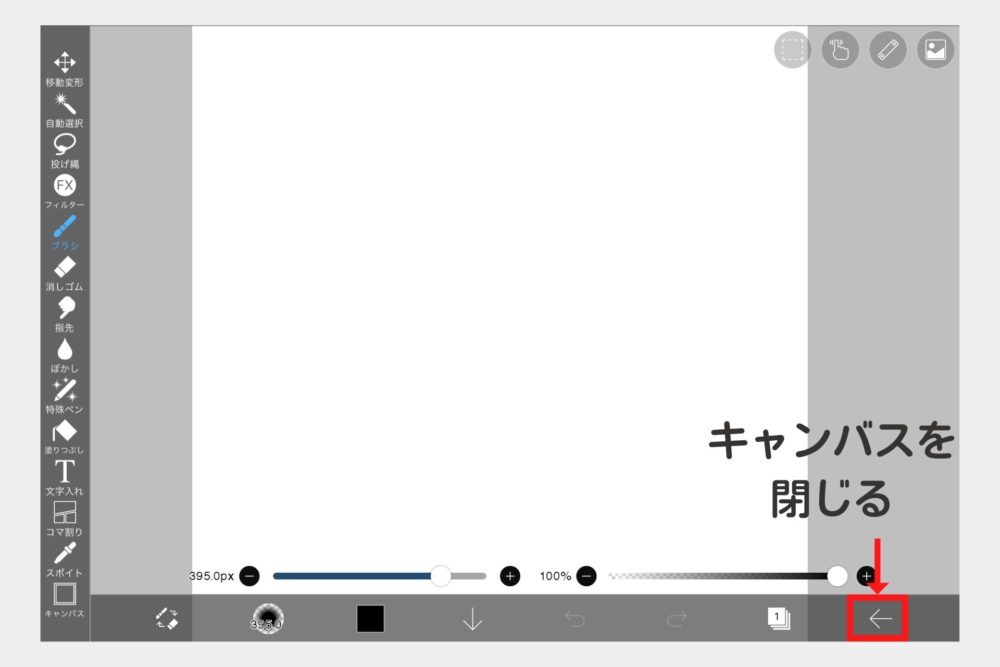
キャンバスを閉じる

キャンバスの右下にある「矢印(←)」をタップして「<マイギャラリーに戻る」を選択するとキャンバスを閉じられます。
アイビスペイントの起動画面に戻る場合は、左上の「<戻る」を2度タップするとマイギャラリーを選択する画面に戻れます。
2.アイビスペイントのジェスチャー機能を使う
アイビスペイントを利用する際、ジェスチャー機能を使うとスムーズに作業を進められます。
覚えておきたいジェスチャー機能は、以下の3つです。
- キャンバスの移動拡大縮小
- 一つ前の工程に戻る(アンドゥ)
- 間違えて戻した工程を元に戻す
3つのジェスチャーだけでも覚えておくと操作がサクサク進むため、ぜひチェックしてみてください。
キャンバスの移動拡大縮小
キャンバスを移動拡大縮小する場合は、キャンバスに2本指を添えて動かしたり指を広げたり狭めたりすると、キャンバスが移動したり拡大したり縮小したりできます。
スマートフォンで画面を大きくしたり小さくしたりする操作と同様です。
端のほうにあるイラストや細かい部分の作業をしたい場合に利用すると、便利です。
一つ前の工程に戻る(アンドゥ)
イラストを描いたり色付けをしたりしている最中に、一つ前の工程に戻りたい場合に便利なのがアンドゥ機能です。
アンドゥ機能は戻るボタンと同じ効果があり、2本指でキャンバスを1回タップすると、一つ前の工程に戻ります。
キャンバスの右下にある「左側を向いたU型の矢印(←)」と同じ機能です。
間違えて戻した工程を元に戻す
一つ前の工程に戻してみたけれど「前のイラストや色の方がよかった」という場合に利用できるのが、戻した工程を元に戻す「やり直し」機能です。
キャンバスを3本指で1回タップすると、間違えて戻した工程を元に戻してやり直せます。
キャンバスの右下にある「右側を向いたU型の矢印(→)」と同じ機能です。
以上の3つのジェスチャー機能は多数のイラストアプリで利用できるため、覚えておきましょう。
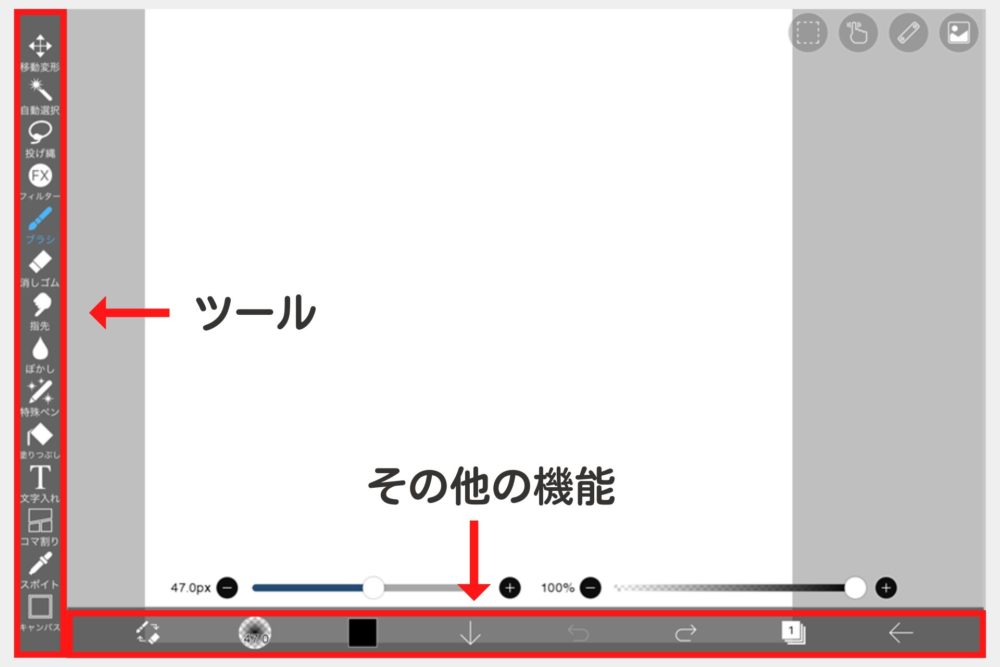
3.アイビスペイントのツールとその他の機能を使う

アイビスペイントでイラストを描く際に利用するツールとその他の機能を、以下に紹介します。
- 新規キャンバス
- レイヤー
- ブラシ
- 消しゴム
- アンドゥ(一つ前の工程に戻る)
- 色塗り
- 塗りつぶし
- スポイト
- キャンバスモードと資料モード
それぞれの機能や使い方を一つずつ説明していきます。
新規キャンバス

初めに新規キャンバスを準備します。新規キャンバスを開く手順を再度簡単に説明しておきます。
- マイギャラリーを選択
- 右上の+マークをタップ
- 新規キャンバスのサイズを選択
新しいキャンバスを開いたら、すぐにイラストを描き始められます。
しかし、あらかじめ紙に描いた画像を読み込んでイラストを完成させたり、見本を利用して下書きしたりしたい場合は、レイヤー内にあるカメラ機能から画像を取り込む必要があります。
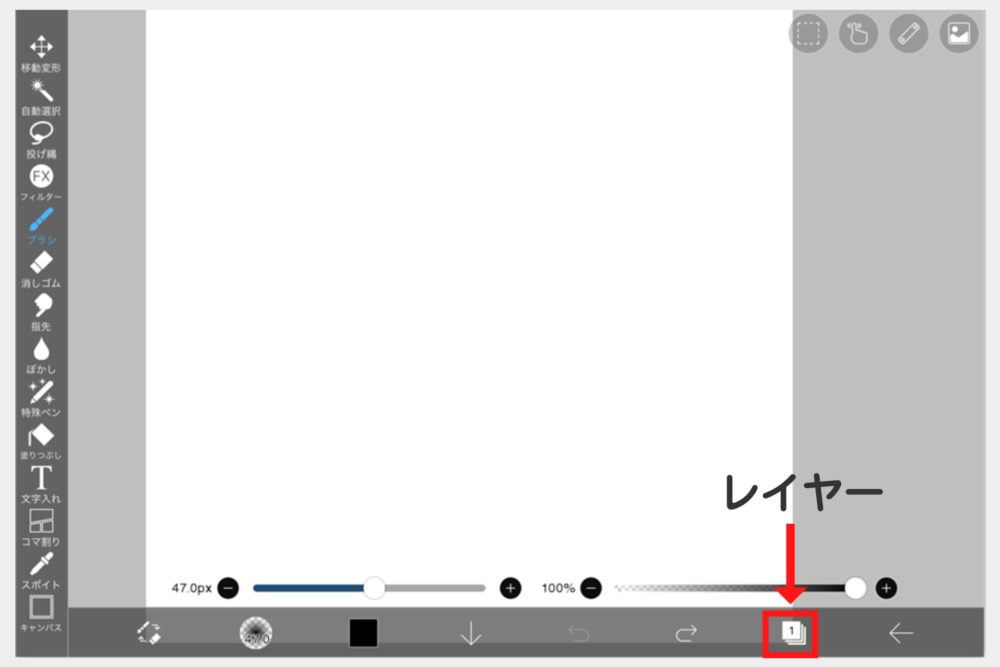
レイヤーは、キャンバス画面の右下にある「数字の1を四角で囲んだ」マークです。
レイヤー内の「カメラ」をタップするとデバイスに保存されている写真一覧が表示されるため、利用したい画像を選択します。
キャンバスに表示された画像を2本指で移動拡大縮小して、選択した画像をキャンバス内に納めます。
画像の位置が決定したら、画面右下にある「レ点(完了)」をタップしましょう。「線画抽出」表示がされるため「キャンセル」を選択します。
白黒に変化した画像を表示したい場合は「OK」を選んでください。
なお、画像は新規キャンバスを作成する際の「+」内のカメラからも取り込み可能です。
レイヤー

続いて、イラストを描くときに必要不可欠なレイヤーを操作します。
レイヤーを利用すると修正が簡単にできるため、イラストを描く際はパーツや色ごとにレイヤーを変えて描いていくのがおすすめです。
レイヤーはよく利用する機能なので、以下の4つに分けて詳しく説明します。
- レイヤーの基本
- クリッピング
- 不透明度ロック
- ブレンドモード
初めて使う場合は分かりづらい部分が出てくるかもしれません。その場合は、実際に操作しながら読み進めていくと理解しやすくなるため、手を動かしながら読んでみてください。
レイヤーの基本

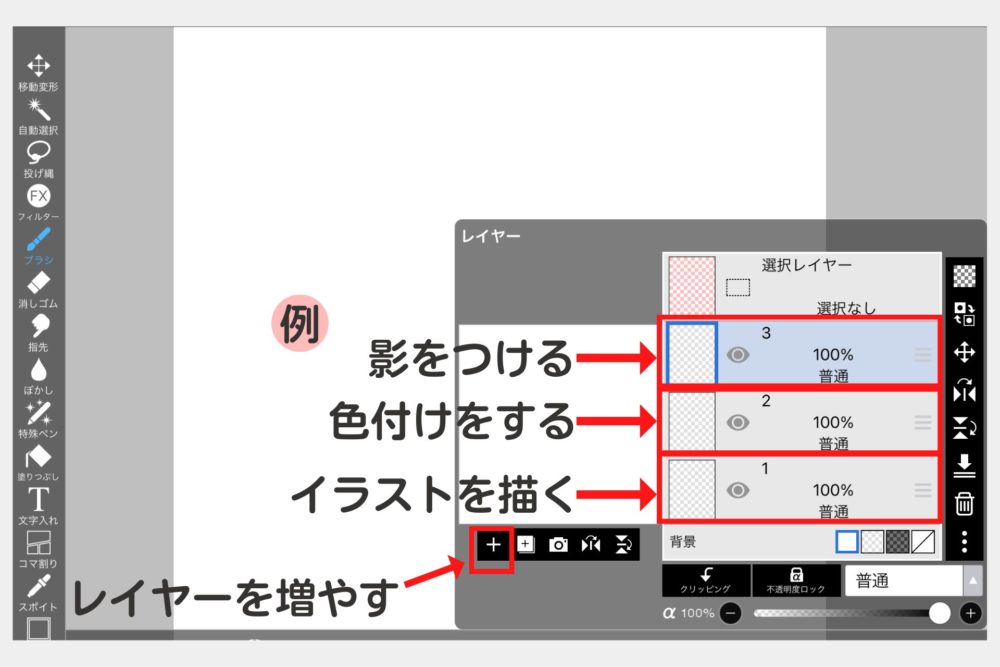
レイヤーは「階層」を意味し、1つのイラストを何枚もの層を重ね合わせて完成させるのに必要なものです。
簡単に説明すると、1枚目のレイヤーにイラストを描き、上に重ねた2枚目のレイヤーに色付けをします。その上に重ねた3枚目のレイヤーに影をつけて、3枚1セットで1枚のイラストが完成するイメージです。
レイヤーは、レイヤー画面の左側にある「+」をタップすると1枚ずつ増えていきます。
簡単なイラストの場合はレイヤーを使用しなくても問題ありません。
しかし、小物が多いイラストや多くの色彩でイラストを表現する場合は、レイヤーをその都度変えて作成すると編集がしやすくなります。
何枚も重ねたレイヤーのなかから一部のレイヤーだけを確認したい場合は、レイヤーに表示されている目のマークをタップするとレイヤーの表示・非表示を変更できます。
レイヤーはイラスト制作に重要な機能になるため、ぜひ使い方をマスターしてください。
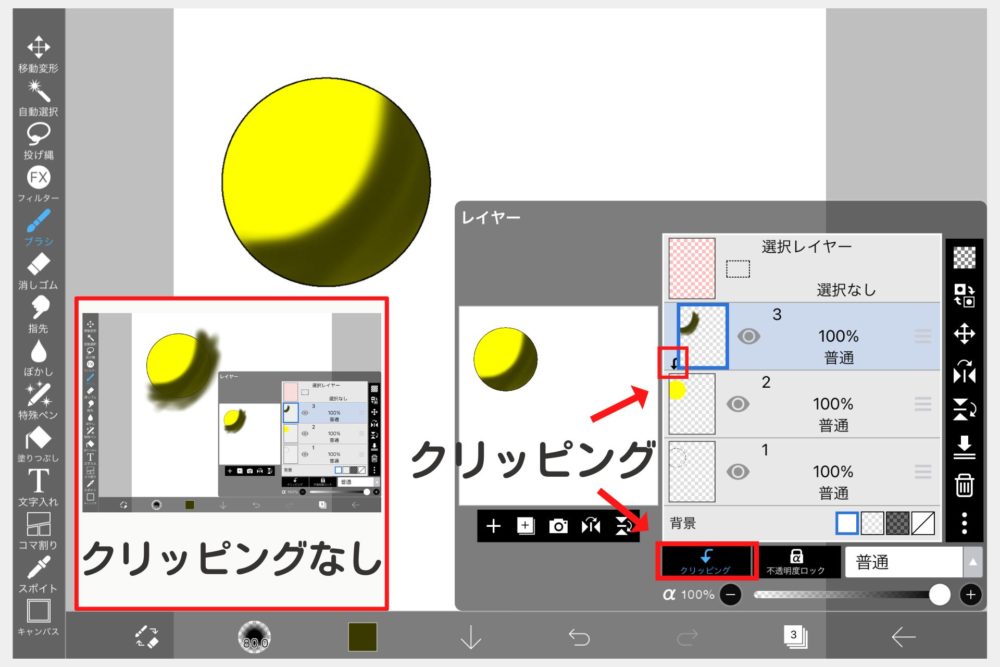
クリッピング

レイヤーのクリッピングは色付けをする際に、イラストから色がはみ出さないようにするための機能です。
たとえば1枚目のレイヤーにイラストを描き、2枚目のレイヤーに色付けをします。
2枚目の色付けした一部に影をつけたい場合、影をつける3枚目のレイヤーを新規作成し「クリッピング」をタップしてください。
クリッピングは色を重ねる際、イラストから色がはみ出して見えないようにするために使う機能です。「クリッピング」ボタンはレイヤーの下側に設置されています。
クリッピングした3枚目のレイヤーを選択したまま、影をつけたい部分に色付けをしていきます。すると、2枚目のレイヤーの色付けされている部分と重なった箇所だけに、色が付きました。
クリッピングを解除すると、2枚目の色付けされていない部分にまで色がはみ出ているのが分かります。
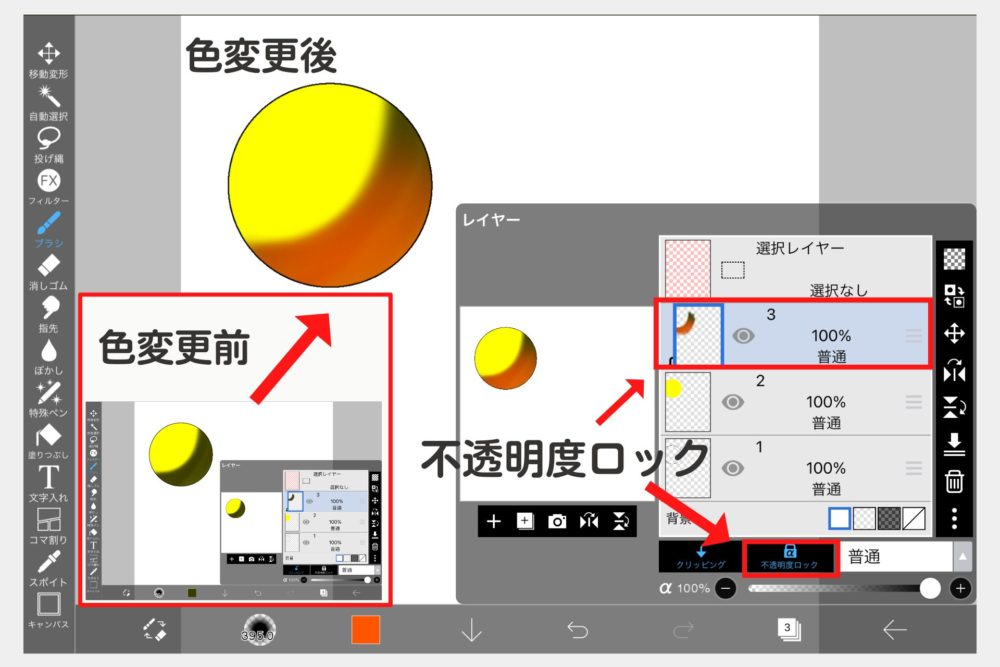
不透明度ロック

不透明度ロックは、あらかじめ色付けした部分の色を変更したい場合に利用できます。
たとえば、クリッピングした影の色を変更したい場合、3枚目の影のレイヤーを選択して「不透明度ロック」をタップします。「不透明度ロック」ボタンはレイヤーの下側、クリッピングの右側です。
不透明度ロックをかけたら、選択した3枚目のレイヤーに別の色を塗ってみましょう。レイヤーの色が付いている部分のみ変更した色に変わります。
クリッピングせずに、不透明度ロックをかけて影をつけることも可能です。その場合は2枚目の色付けしたレイヤーに不透明度ロックをかけ、色付けしていきます。
不透明度ロックはクリッピングと似た作業ができますが、以下が異なります。
| クリッピングと不透明度ロックの違い | ||
|---|---|---|
| 機能 | 用途 | レイヤーの枚数 |
| クリッピング | 色付けできるのは、下にあるレイヤーの色が付いている部分のみ(はみ出さずに色付けできる) | 2枚 |
| 不透明度ロック | 色付けしたレイヤーの色を直接変更する | 1枚 |
ただし、不透明度ロックをかけたレイヤーに色付けをした場合、元の色に戻すことはできません。もう一度、そのレイヤーの色を一から塗り直す必要がでてきます。
不透明度ロックを利用した場合は元のレイヤーに修正を加えることになるため、修正が必要になったときは初めから修正し直さなくてはいけません。
そのため、修正する必要がないと分かっているレイヤーのみに利用するのがおすすめです。
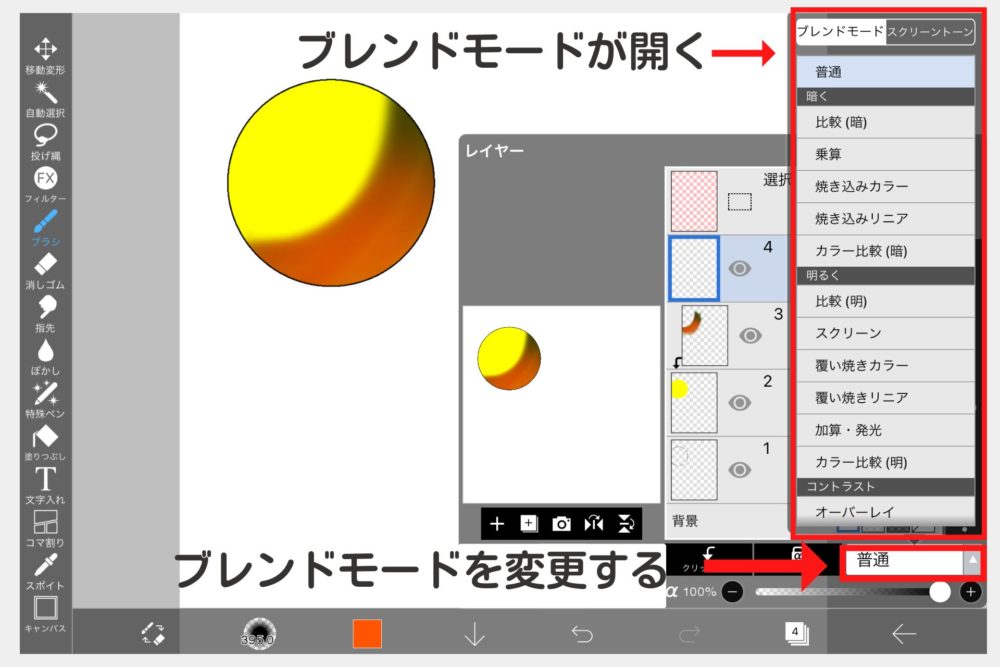
ブレンドモード

ブレンドモードは各レイヤーを普通より明るくしたり暗くしたりして、イラストの明暗やハイライトなどを調整する機能です。
ブレンドモードは、不透明度ロックの右側にある「普通」をタップすると一覧が開きます。
用途に合わせてモードを変更していきましょう。
よく利用するブレンドモードのみ、以下の表で簡単に紹介します。
| よく利用するブレンドモードの種類の違い | ||
|---|---|---|
| 種類 | 効果 | 用途 |
| 乗算 | 色を濃くしながら暗くする | ・影をつける |
| スクリーン | 色を薄くしながら明るくする | ・本体と背景をなじませる ・光を当てたときに明るくなる部分を入れる ※目や髪など |
| 加算・発光(光) | 白に近い色や明るい色をより光らせる | ・光る部分を作る ※髪や木漏れ日など |
| オーバーレイ | 暗い色をより暗く、明るい色をより明るくする ※乗算とスクリーンの効果を同時に適用するイメージ |
・色を足したり影や光の調整をしたりする |
イラストの最後の仕上げでブレンドモードを使うと、背景となじませたり頬の赤みを自然に出したり、髪のつや感を出したりと細かな調整が可能になります。
ブラシ

ブラシは、イラストを描くときに使用するツールです。
ブラシツールには多種類のブラシがあり、お好みでブラシの種類や太さ、色などを変更できます。
ブラシに鍵マークが付いているものは、有料会員のみが利用できるツールです。無料で利用したい場合は、鍵の部分をタップして動画を視聴すると18時間無料で有料版のツールが使えます。
18時間すぎるとまた使えなくなりますが、動画を再度見るとまた18時間使えるようになります。使いたいときに都度解除して利用してみてください。
また、よく使うブラシはブラシの左側にある「+」を押すと、カスタムブラシとして保存できます。多くのブラシのなかからブラシを探すのは大変なので、よく使うブラシをカスタマイズしておくと便利です。
消しゴム

描いたイラストを消すときに利用するのが消しゴムです。
「消しゴム」はキャンバスの左側のツールバーに表示されています。
キャンバスの左下にある「ブラシと消しゴムが矢印で囲われたマーク」をタップして利用することも可能です。ブラシと消しゴムのマークはタップするたびに切り替わるため、色を付けたり消しゴムで消したりしながらイラストを調整するときに便利です。
また、塗った色や描いた線を薄くしたいときにも消しゴムは利用できます。消しゴムを選択したままキャンバスの右下にある透明度のバーの数値を下げて使用すると、消しゴムを使った部分が少しずつ薄くなっていきます。
描いたイラストや色を消すだけでなく、濃い色や線を薄くしたいときにも利用してみてください。
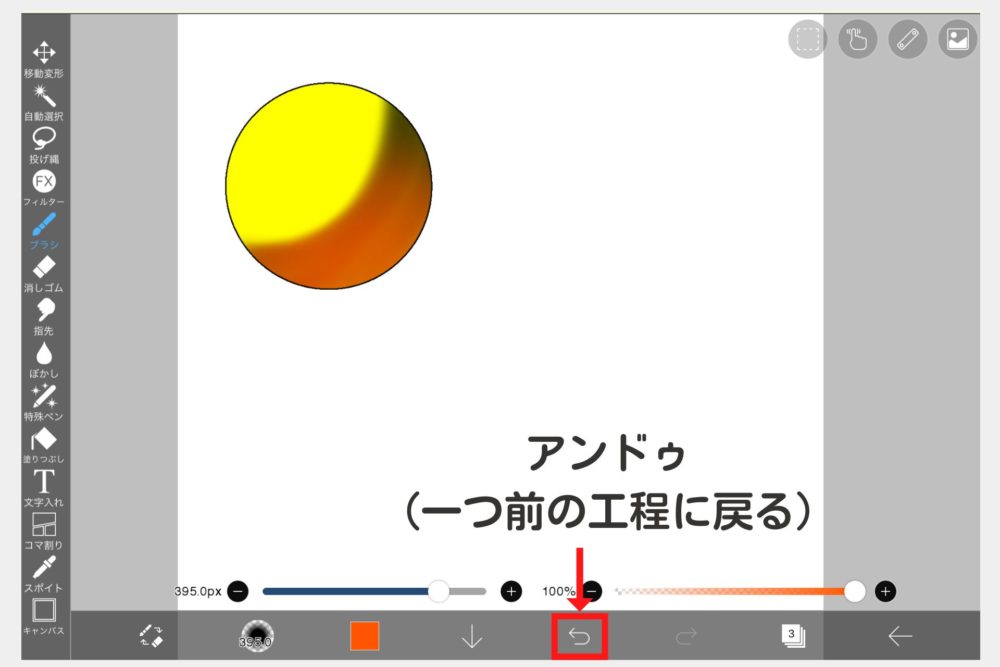
アンドゥ(一つ前の工程に戻る)

アンドゥ機能は、描いたイラストを一つ前の工程に戻したいときに使う機能です。
キャンバスの右下にある「左を向いたU型の矢印(←)」をタップすると、一つ前の工程に戻ります。
一つ前の工程に戻る機能はキャンバスを2本指で1回タップした場合と同じなため、状況に合わせて使いやすいほうを利用するとよいでしょう。
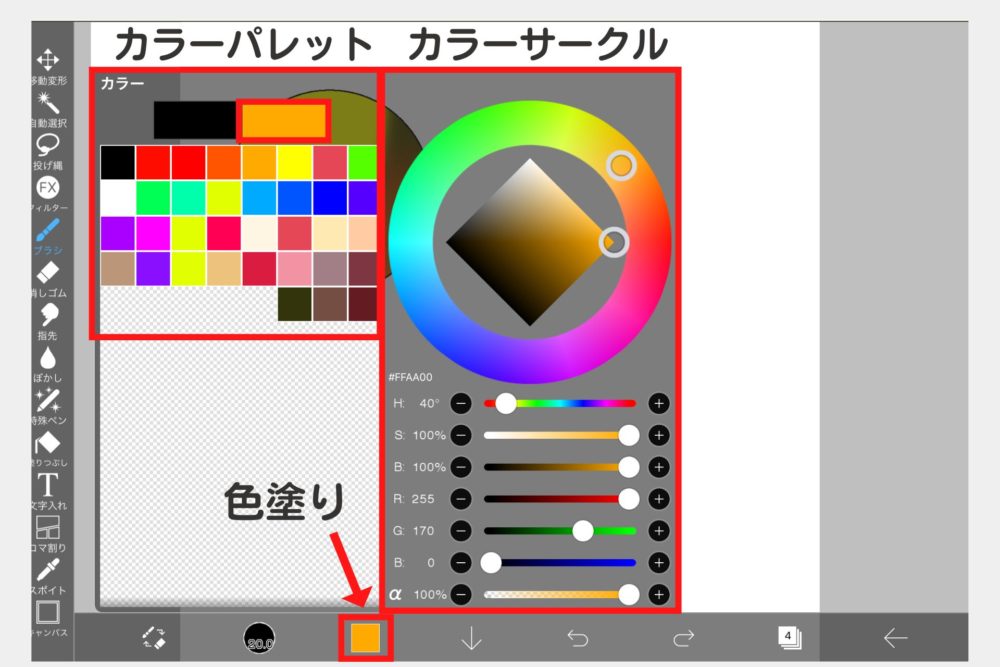
色塗り

キャンバス下側にある四角で囲われた色をタップして、表示されたカラーパレットから使いたい色を選べばイラストにブラシで色塗りができます。
万が一指定した色が反映しない場合は、カラーパレットの左上に並んだ2つの四角の右側の色を確認してみてください。選んだ色に変更されていない場合は、右側の四角をタップしてから色を再度選択すると変更できます。
カラーパレットに好みの色がない場合は、右側にあるカラーサークルから好きな色を作れます。作った色をカラーパレットにドラッグして登録することも可能です。
登録した色を削除したい場合は、追加した色を長押しすると「削除」が表示されるため、タップすればOKです。
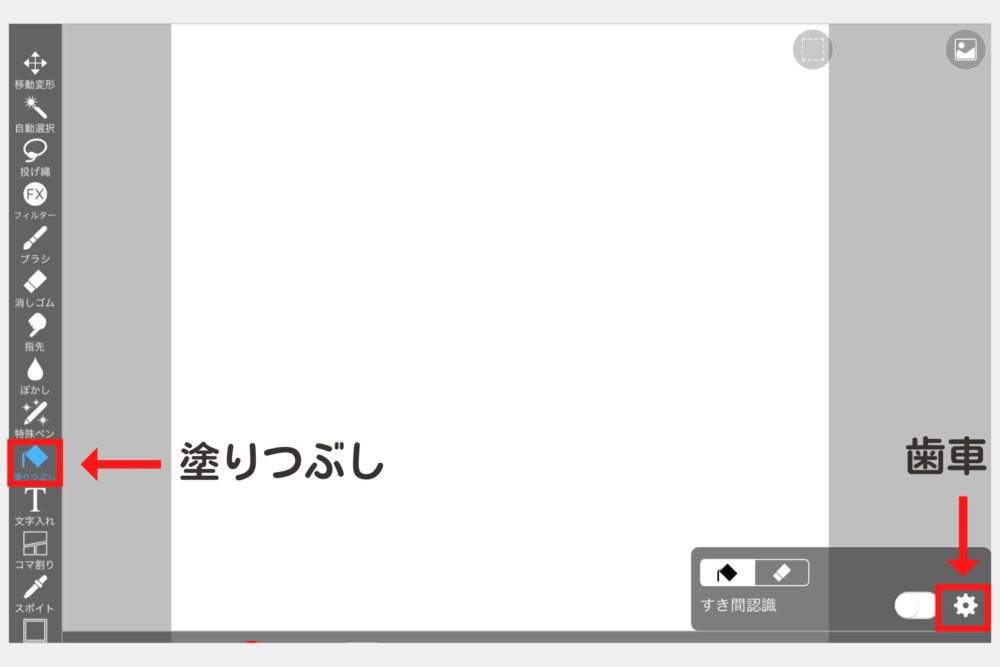
塗りつぶし

左側のツールバーから「塗りつぶし」を選べば、線で囲われた部分を一気に色付けできます。塗りつぶしには以下の2種類の方法があります。
- 塗り残し認識
- すき間認識
塗り方に違いが出てくるため、チェックしてみてください。
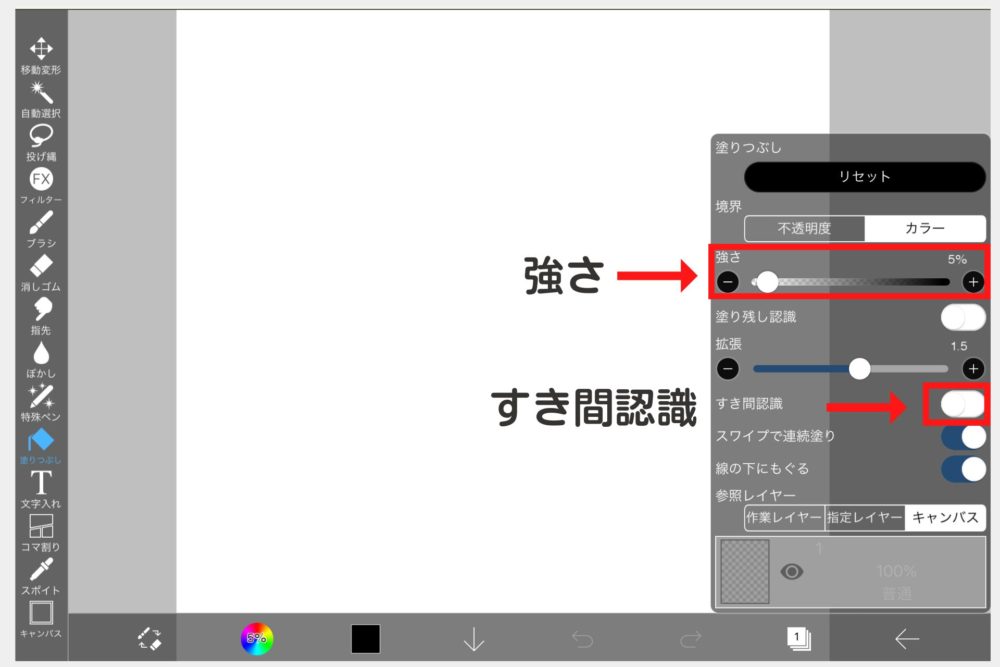
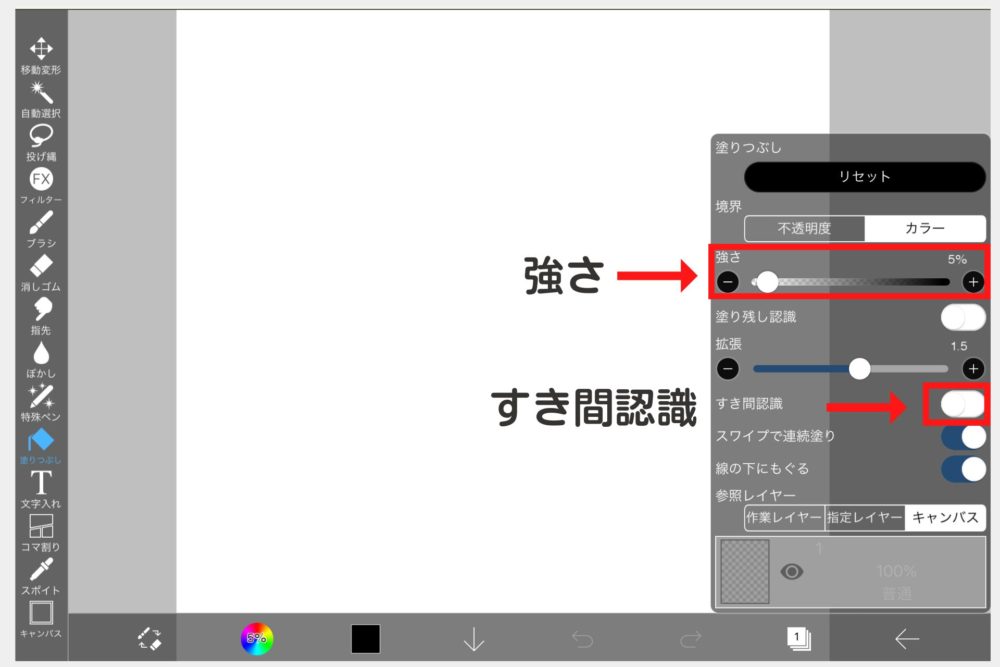
塗り残し認識

「塗り残し認識」をオンにすると、イラストの線で囲われた部分を塗りつぶししたときに、塗り残し部分を減らせます。
設定方法は、塗りつぶしを選択した画面下の右端に表示される「歯車」を押して「塗り残し認識」をオンにして「強さ」の数値を大きくするだけです。
ただし、塗りすぎる恐れがあるため、強さの数値は小さめに設定しておくとよいでしょう。
すき間認識

「すき間識」をオンにすると、イラストに描かれている線で区切りながらすき間を認識して塗りつぶしてくれます。塗り残し認識同様、キャンバスの右下の「歯車」から設定しましょう。
強さの数値を大きめに設定するとすき間認識が甘くなり、色を塗る範囲が広がります。
そのため、強さの数値は小さめから設定して調整するとよいでしょう。
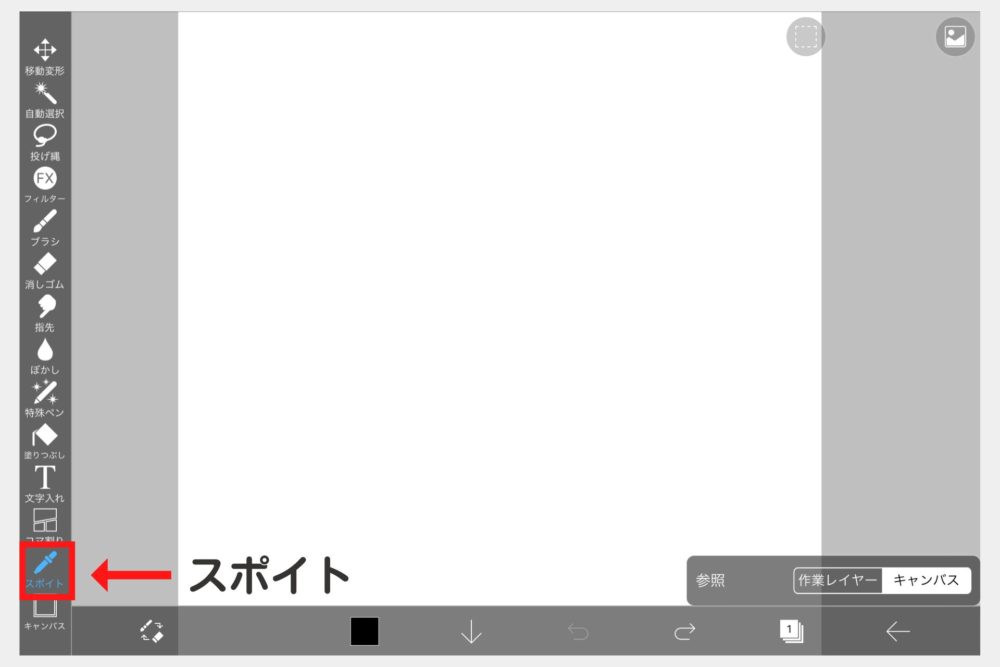
スポイト

スポイトは、写真やイラストなどにある色を使いたいときに便利です。
すでに色付けしている部分と同様の色を使いたい場合も、カラーパレットのなかから探すより早いのでおすすめです。
キャンバスの左側のツールバーからスポイトを選択して使いたい色をタップすると、画面下の四角で囲われた色がスポイトで吸い取った色に変更されます。
変更できたら使用したい部分に色を付けていけばOKです。
吸い取った色を保存したい場合は、カラーパレットの上に表示されている色をドラッグすると登録できます。写真やイラストなどで気に入った色があったときに登録しておくと、自分では作り出せない色も利用できるため便利です。
キャンバスモードと資料モード
キャンバスモードと資料モードは、イラストの全体像を見ながら調整したり資料を見ながら描いたりしたいときに利用できます。
- キャンバスモード
- 資料モード
一つずつ説明していきます。
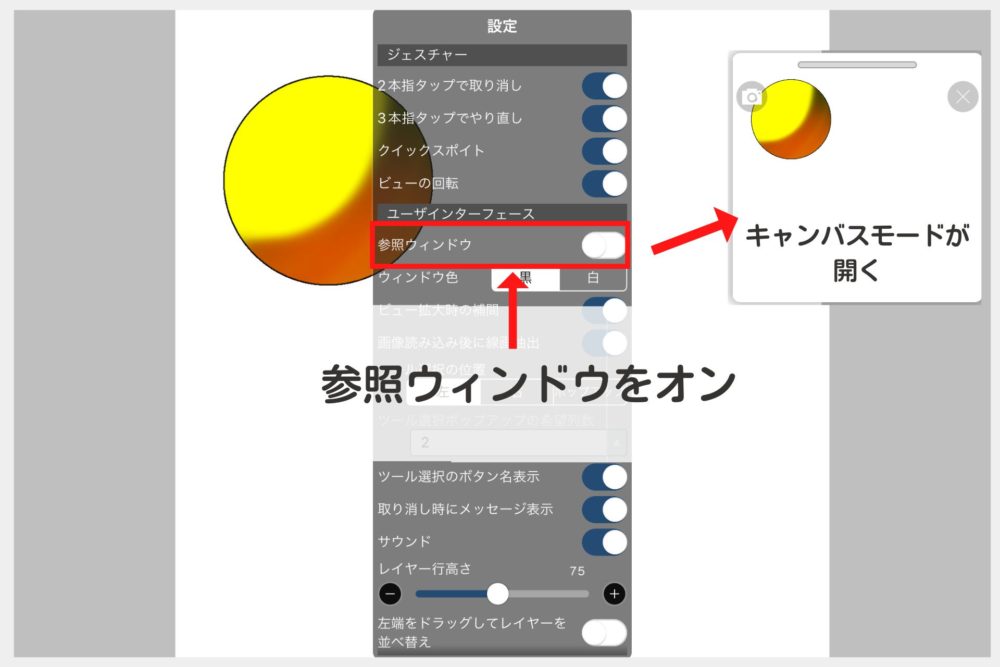
キャンバスモード

キャンバスモードは、キャンバスに表示されているイラストの全体像を把握しながら、イラストを完成させるときに利用できる機能です。
利用する場合は新規キャンバスの右下にある「矢印(←)」を選択し「設定」をタップしてください。
設定一覧の中央の少し上にある「参照ウィンドウ」をオンにしてキャンバスをタップすると、キャンバスモードが追加表示されたのがわかります。
表示されたキャンバスモードを移動したい場合は、上部にある横向きのバー(線)を押しながらドラッグすると好きな位置に動かせます。
キャンバスの画面を拡大してイラスト制作する際、全体像を見ながら微調整できるため便利です。
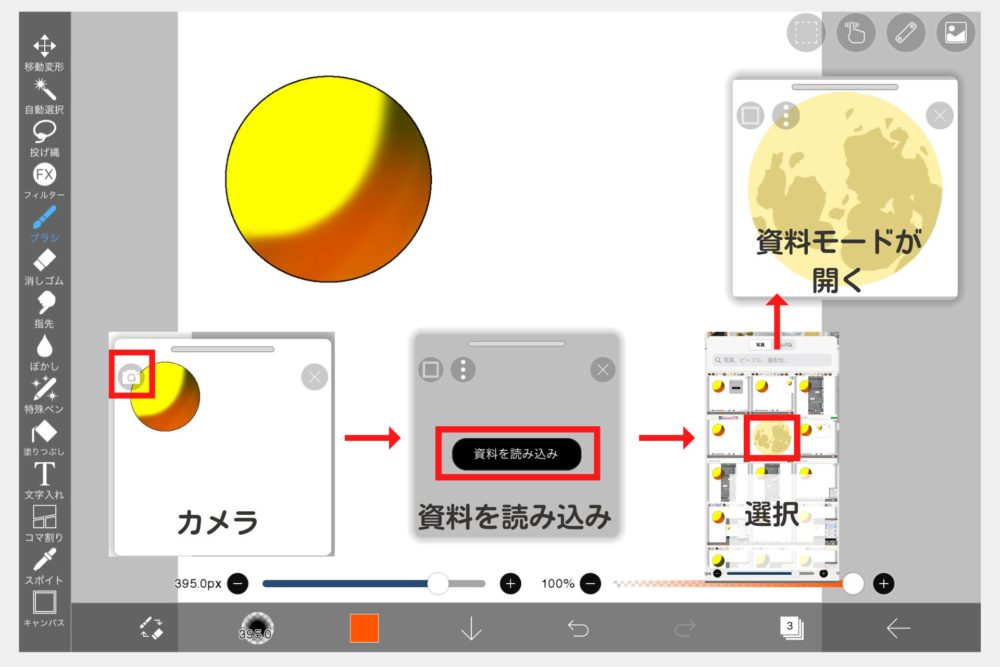
資料モード

資料モードは、デバイスに保存されている資料をキャンバスに並べながらイラストを描きたいときに利用できる機能です。
キャンバスモードで表示された画面左上にある「カメラ」を選択し、表示された「資料を読み込み」をタップします。
デバイスに保存されているライブラリ一覧が表示されたら、資料にしたい画像を選択すると資料読み込みができます。
資料を追加したい場合は、縦に並んだ3つの点をタップすると「資料を追加」が表示されるため、デバイスに保存されている画像から選択すればOKです。
なお、アプリの動作の妨げにならないよう、資料の読み込みは推奨されている小さいサイズで取り込むのがおすすめです。
4.アイビスペイントで描いたイラストをデバイス保存する
完成したイラストをデバイスに保存する場合は、2種類の方法があります。
- PNG保存
- PNG保存以外
順番に説明していきます。
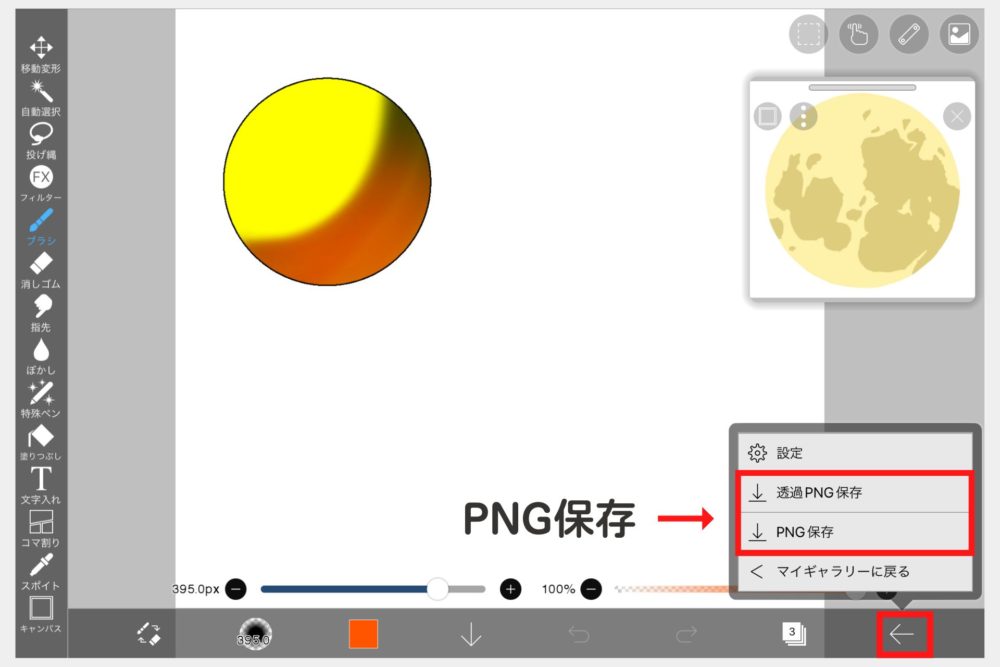
PNG保存

イラストが描かれているキャンバスの右下にある「矢印(←)」をタップして「PNG保存」もしくは「透過PNG保存」を選択するとデバイスに保存されます。
「透過PNG保存」は色を付けていない部分が透過されて保存されるため、イラスト部分のみを別の画像に貼り付けたいときに便利です。
PNG保存以外

PNG保存以外でデバイスに保存する場合は、初めにイラストが描かれたキャンバスの右下にある「矢印(←)」をタップして、マイギャラリーに戻ります。
マイギャラリーに戻ったら、右上にある「四角に上矢印(□+↑)が付いたマーク」をタップすると、PNG以外のファイル形式で保存が可能です。
保存形式は、以下の7種類です。
- 画像(PNG)
- 画像(JPEG)
- 動画(MOV)
- 作品ファイル(IPV)
- クリップスタジオ(CLIP)
- PSD(レイヤー維持)
- PSD(レイヤー統合)
7つある保存形式のなかでよく利用するのは、PNGとJPEGです。
JPEGとPNGの違いは、JPEGは一度圧縮して保存したら元に戻せないのに対して、PNGは保存後も画像データをもとに戻せるため保存のたびに画像が劣化するのを防げます。
色を多く使っている写真はJPEGの保存が適していますが、色の境界線が荒くなりがちです。イラストやロゴなどの色数が少ないファイルはPNGで保存するのが向いています。
また、JPEGは色を付けていない部分の透過ができません。透過して画像保存したい場合は、透過PNGを選びましょう。
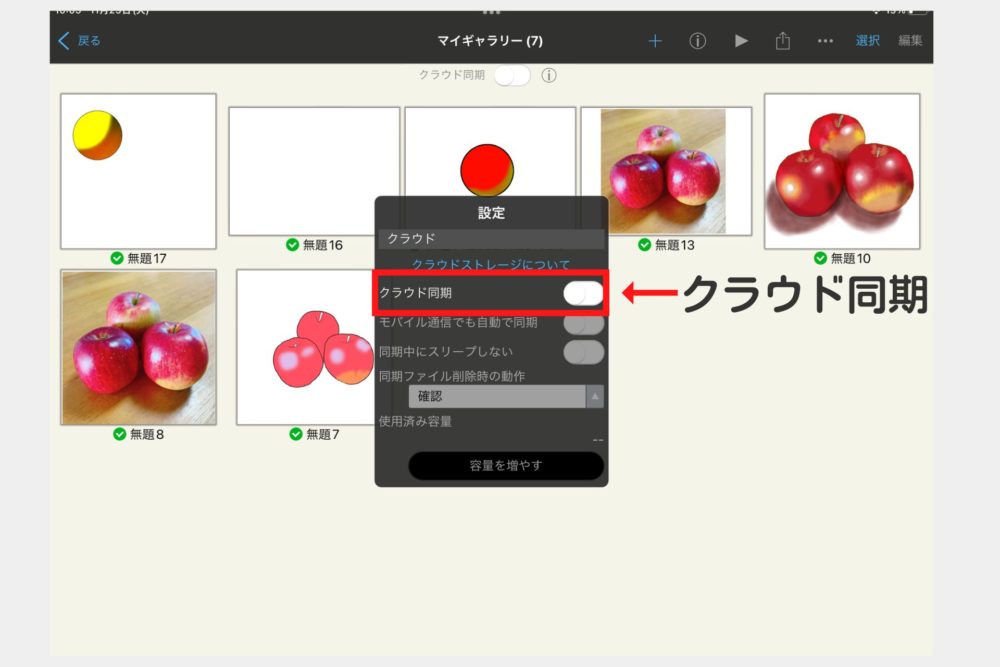
5.アイビスペイントをクラウド同期して別のデバイスで編集する

アイビスペイントをクラウド同期すると、別のデバイスで編集できるようになります。
別のデバイスで描いたイラストを編集したい場合は、以下のアカウントのいずれかとアイビスペイントを紐づけしましょう。
- Apple
上記のアカウントに紐づけすると、Web上にあるアイビスペイントが管理するCloudストレージにイラストが保存され、別のデバイスで編集できるようになります。
たとえば、iPadでイラスト制作をしてスマートフォンで外出中に微調整することも可能です。
別のデバイスでも画像編集したい場合は、クラウド同期するとよいでしょう。
まとめ:アイビスペイントの使い方を覚えてイラスト制作を楽しもう

アイビスペイントの使い方が分かれば、一段とイラスト制作が楽しくなります。
しかし、独学では限界があります。なかには「もっとうまくイラストを描けるようになりたい」「将来はイラスト関連の仕事に就きたい」と、考えている人もいるでしょう。
東京アニメ・声優&eスポーツ専門学校では、現役のプロが講師を務めているため、実践力として現場で使える知識や技術を身につけることが可能です。
イラストの基礎を学び、アニメグッズやポスター制作、アニメ業界が求める作品作りがしたい人は、イラスト&キャラクターデザイン専攻がおすすめです。
アニメ制作やデジタルキャラクター制作をしたい人は、キャラクターデザインやアニメ業界に必要なスキルを習得できる、デジタルアニメ制作&テクノロジー専攻が向いています。
本校では授業の一環として企業と一緒に一つのプロジェクトを完成させる、産業連携プロジェクトを活用しています。プロの動きや技術を間近で見られるため、現場で求められる現場力の習得が可能です。
また、一緒に作り上げたプロジェクトが公開されると仕事の楽しさや達成感をより実感できるため「もっと学びたい」と感じる意欲が高まるのもメリットの一つです。
さらに、本校では入学時に選んだ専攻に加え、別の専攻の授業も無料で受けられるWメジャーカリキュラムも利用できます。横のつながりが深い業界の知識や技術を学べばスキルアップにつながるだけでなく就職の幅も広がるため、ぜひ活用したいカリキュラムです。
学ぶ環境が整えられているのは分かったけれど「学校が自分に合うか分からない」「どのような授業を行っているのか興味がある」という人もいるでしょう。
その場合は、学校の雰囲気が分かったり授業体験ができたりする体験入学を利用するのがおすすめです。「コミックイラスト体験」や「アニメーターなりきり体験」など、さまざまな体験イベントを定期的に開催しているため、授業や学校の雰囲気を知ることができます。
また、オンラインオープンキャンパスを利用すれば、学校説明会以外にも質疑応答や個別相談などが可能です。
「本格的にイラストの勉強がしてみたい」「イラスト関連の仕事に興味がある」と感じた人は、ぜひ無料の資料請求をしてみてください。より詳しく本校の魅力が分かります。
東京アニメ・声優&eスポーツ専門学校で本格的なイラスト制作を学んで、イラストの楽しさを多くの人に知ってもらうプロを目指しましょう。